前几天学了一下grid布局,但是还是想了解一下Flex布局,顺便了解一下它们之间的区别。
Flex是Flexible Box的缩写,意为“弹性布局”。用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
1,display属性
值:
(1)flex: 设置一个块状的flex容器。
(2)inline-flex: 设置一个内联的flex容器。
先设置一个Flex容器:
html中代码为:
css中代码为
.box1{ display: flex; border: 1px solid red; width: 500px; height: 500px; } 这样,我们就创建号了一个宽500px,高500px的块状Flex容器。
效果图为

注意:设为Flex布局之后,子元素的float,clear和vertical-align属性都会失效。
2,Flex容器的属性
flex容器有六个属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
2.1 flex-direction:设置主轴的方向。
值
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
html中添加代码
123
css中写入
.box1{ display: flex; border: 1px solid red; width: 500px; height: 500px; flex-direction: row; } .box1 div{ width: 100px; height: 100px; border: 1px solid orange; } 我们即设置了主轴为row,row值也是默认的值。
效果图为

修改flex-direction属性的值为column,即设置主轴为column,
效果图为

至于row-reverse和column-reverse就是将它们自行尝试了。
2.2 flex-wrap属性
默认情况下,子元素都排列在一条线(轴线)上,如果轴线上的元素总大小超出了容器的范围,flex容器并不会自动换行,而会将所有元素进行等比列缩小,直到元素总大小和容器范围一样为止。
这时候就可以使用flex-wrap属性来控制换行。
值:
- nowrap(默认):不换行
- wrap:超出容器范围时会自动换行,第一行在上方。
- wrap-reverse:超出容器时会自动换行,第一行在下方。
(1)nowrap

(2)wrap

(3)wrap-reverse

2.3 flex-flow
flex-flow是flex-direction属性和flex-wrap属性的简写形式。默认值时row,nowrap。
2.4 justify-content属性
定义了容器在主轴上的对齐方式。
值
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
修改css中box1中的代码
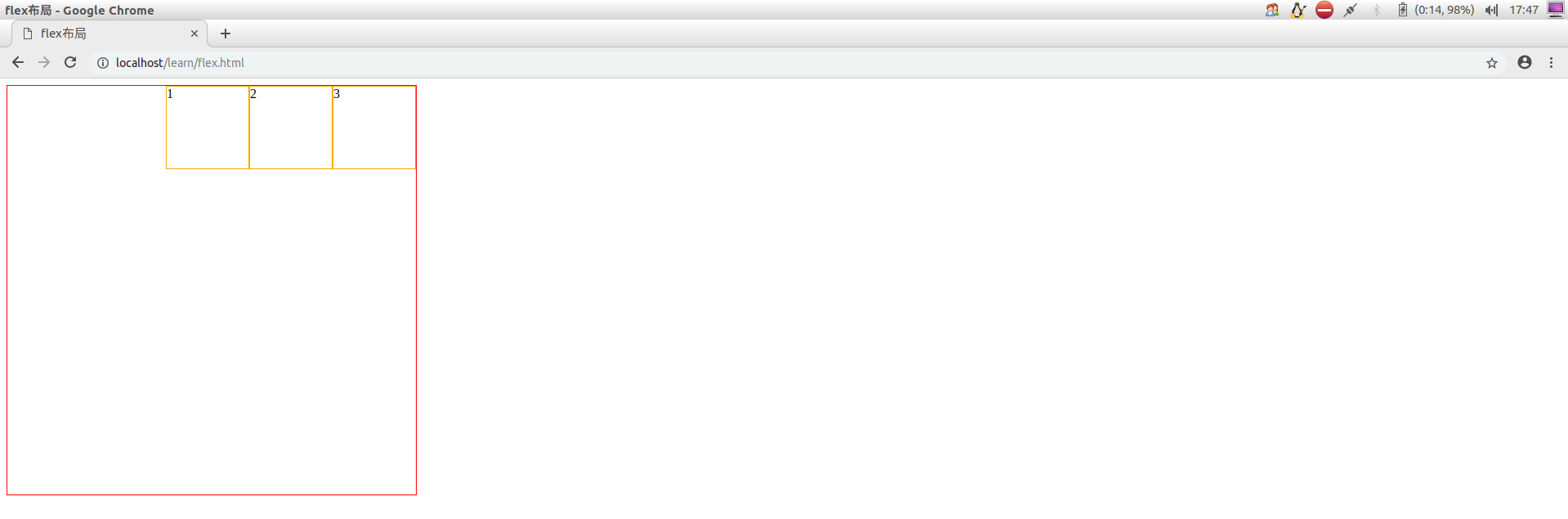
.box1{ display: flex; border: 1px solid red; width: 500px; height: 500px; flex-direction: row; flex-wrap: wrap; justify-content: flex-end; } 效果图为

剩下的值就不做演示了。可自行尝试。
2.5 align-items属性
值
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
css中的box1中修改代码为
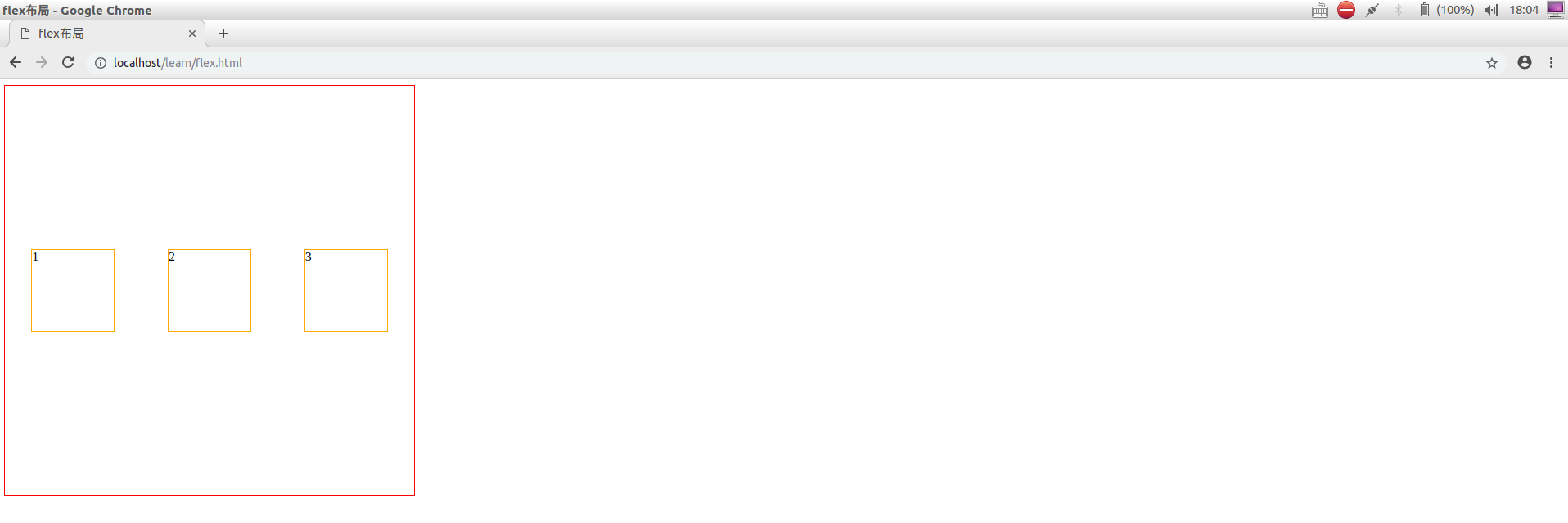
.box1{ display: flex; border: 1px solid red; width: 500px; height: 500px; flex-direction: row; flex-wrap: wrap; justify-content: space-around; align-items: center; } 效果图为

2.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
值
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴
3 子元素的属性
3.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
为了方便查看,又设置了哟个flex容器
html中整体代码为
123123
css中整体代码为
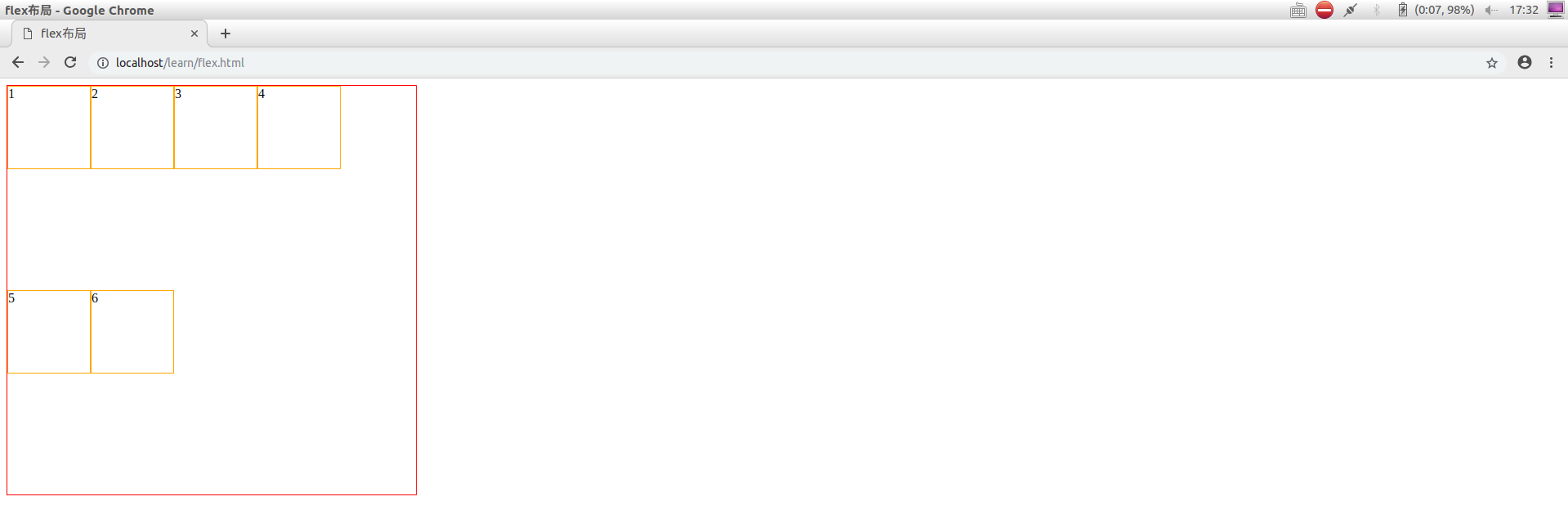
.box1{ display: flex; border: 1px solid red; width: 500px; height: 500px; flex-direction: row; flex-wrap: wrap; justify-content: space-around; align-items: center; } .box1 div{ width: 100px; height: 100px; border: 1px solid orange; } .box2{ margin-left: 600px; margin-top: -500px; display: flex; border: 1px solid red; width: 500px; height: 500px; } .box2 div{ width: 100px; height: 100px; border: 1px solid orange; } .one{ order: 2;} .two{ order: 1;} .three{ order: 0;} 效果图为

可以看到在box2中,3这个框在前面,一次往后,这是因为我们设置了order。
3.2 flex-grow属性
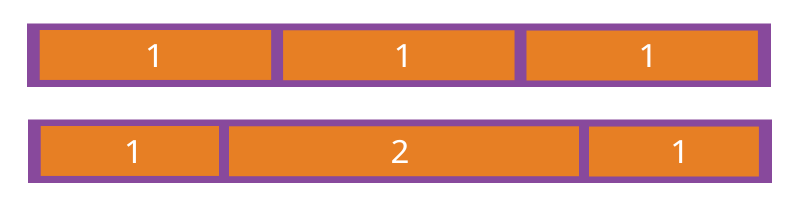
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
3.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
也可以自行设置固定大小 ,如设置100px等。
3.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。也可以自行设置值。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
3.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
和align-items属性的值一样
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- auto
参考网址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
https://www.runoob.com/w3cnote/flex-grammar.html